ReactプロジェクトにおいてGoogleユーザーでFirebaseへの認証を実装するための具体的なコードのご紹介。
Firebase SDKはV9を使用しています。
Firebaseに認証を設定する方法はこちらから。
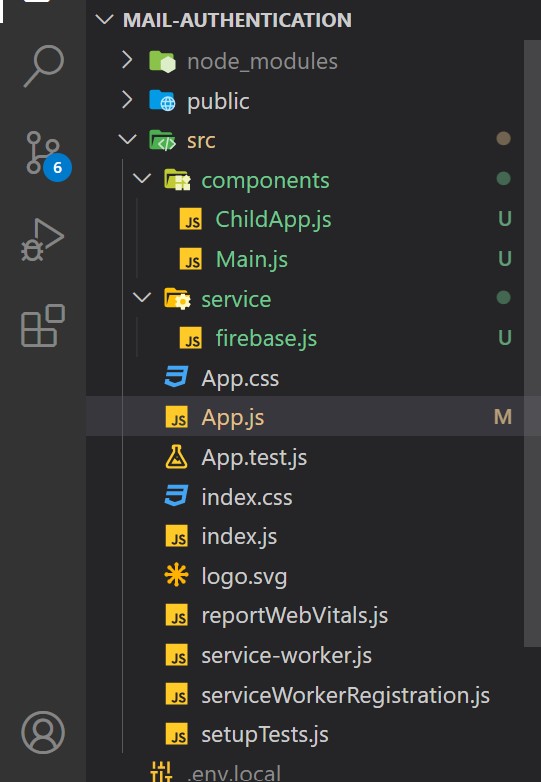
ファイル構成

とりあえず、こんなファイル構成にしました。
.env.localファイルの下には、.gitignore、package.json、package-lock.jsonがあります。
Firebase関連はserviceフォルダに、コンポーネントはcomponentsフォルダにまとめたという感じです。
App.js
import React from 'react';
import './App.css';
import Main from './components/Main';
function App() {
return (
<div className="App">
<Main />
</div>
);
}
export default App;

実際の出力はMainコンポーネントから出力するよ。
という感じのApp.jsの8行目です。
Main.js(Mainコンポーネント)
import ChildApp from "./ChildApp";
import { auth, googleProvider } from "../service/firebase";
import { useAuthState } from "react-firebase-hooks/auth";
import { signInWithPopup } from "firebase/auth";
function Main() {
const [user, loading, error] = useAuthState(auth);
const signIn = () => {
signInWithPopup(auth, googleProvider).catch((err) => alert(err.message));
};
return (
<div className="app">
{user ? <ChildApp /> : <button onClick={signIn}>Sign in Google Account</button>}
</div>
);
}
7行目のuseAuthState(auth)は、「ログイン状態か」の情報をuserに格納しています。
15行目でuseAuthState(auth)の結果のuserを判断して、ログインしていれば、<ChildApp />コンポーネントを出力。ログインしていなければ、「Googleでログインして」というボタンを出力しています。
ChildApp.js(ChildAppコンポーネント)
import { auth } from "../service/firebase";
import { signOut } from "firebase/auth";
function ChildApp() {
return(
<button onClick={() => signOut(auth)}>Sign Out</button>
);
}
export default ChildApp;
ログイン状態の場合は、ChildAppコンポーネント表示するので、サインアウトするボタンを表示しています。
サインアウトはsignOut(auth)関数を発行するだけなんでカンタン。
firebase.js(Firebase関連の初期処理)
import { initializeApp, getApps } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { GoogleAuthProvider } from "firebase/auth";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore(app);
const googleProvider = new GoogleAuthProvider();
export { auth, googleProvider };
export default db;
firebase.jsはFirebaseとのやり取りの要のファイルです。
6行目の、
const firebaseConfig ={
~
}
で、.env.localに記載されたFirebase関連の定義を読みだしています。
.env.localファイルに記載した定義は、各定義の前に
process.env.
を付けると読み出せるとのことです。
Firebase関連のイニシャライズが17行目の
const app = initializeApp(firebaseConfig)
です。
18行目の、
const auth = getAuth(app)
の処理で認証関連の情報をauthにいれて、各コンポーネントで認証関連処理ができるようにしています。
Googleのアカウントで認証していますので20行目の、
const googleProvider = new GoogleAuthProvider()
が必要。
今回はFirestoreを使っていないので、
は不要なんですけど、Firebaseを使ってDBを使わないってことはないと思うので、とりあえず書いてあります。
動作
作成したReactプロジェクトのサイトにアクセスすると、Googleでサインインしなさいというボタンが出現。

ボタンをクリックすると、

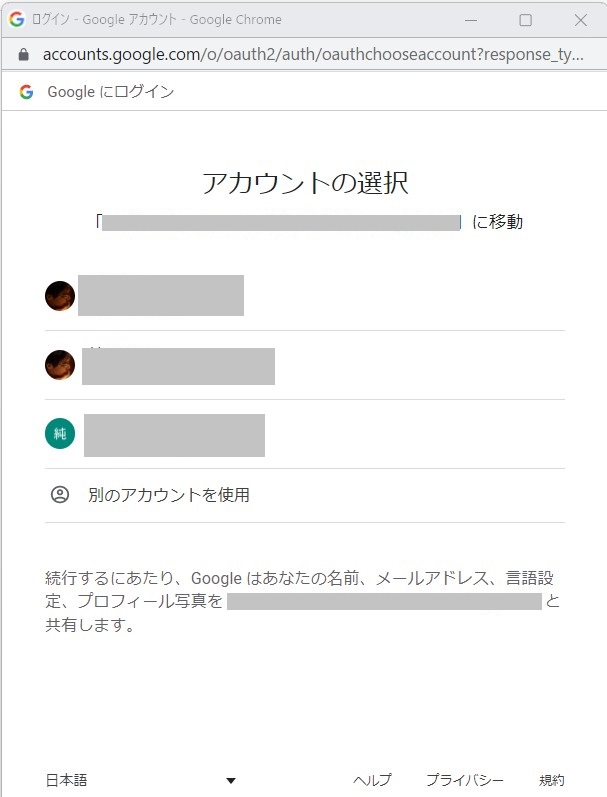
現在PCでサインインしているGoogleのアカウントの一覧が表示され、アカウントクリックすると、

サインイン場外の画面(この場合はサインアウトボタンのみ)が表示される。
この画面にDBから読み込んだ情報などを加工して表示すればいいんです。



