プログラミングの記事を書くようになって、プログラミングのコードを記事の中に載せることが多くなった。
このコードだが、コピペすることによって読者にも未来の自分にもプログラムを簡単に書けるように載せている。
しかし、長いコードをブログ記事に貼ると、どうもブログ記事が大きくなって読みにくいという想いが付きまとっていた。

そうだ、だったらコードを畳んでおければいいんじゃないか。
といまさらながら思い立った。
ちょっと調べたら、あるじゃないですかCocoonテーマのブロック種類に。
当該記事はCocoonのアコーディオンについて紹介します。
Cocoonのアコーディオンをブロックエディタに持ってくる

Cocoonのアコーディオンを使えば、簡単に要素を畳めます。
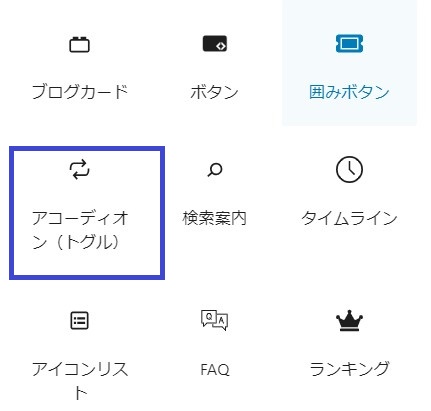
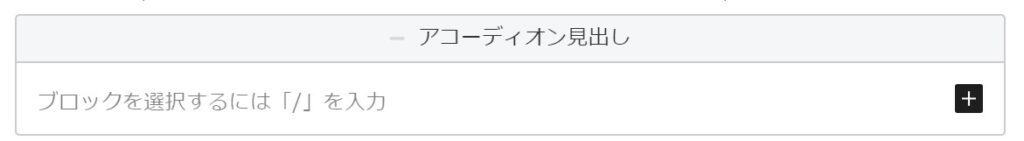
まずは、ブロックエディタでアコーディオン(トグル)をもって来ましょう。
Cocoonのアコーディオンの使い方

アコーディオンできるものも上記の画像を見るとわかるように、コードだけでなく、アイコンリスト等様々なブロック種類がアコーディオンの対象になり便利です。
下記にプログラムのコードと画像を折りたたんでみました。
const handleGoogleLogin = async (e) => {
loginFirebase("google", googleProvider).then((ret) => ret && navigate("/"));
};

最後に
Cocoonのアコーディオンでプログラミングの記事はすっきり見せることが可能になりました。
ただ、オープン状態と折りたたんだ状態を初期設定で選べるとよかったんだけどな。


