githubにアップロードしたReactのプロジェクトをクローンして使うための手順の紹介です。
多分、React以外のプロジェクトでも同じでしょうが、確認したのがReactのプロジェクトのため、Reactのプロジェクトとしました。
Reactプロジェクトのファイル全部がgithubにアップロードされるわけじゃない
Reactプロジェクトをgithubにアップロードするときには、当然のことながら、「node_modules」フォルダ配下のファイルなんかはアップロードされません。
なぜなら、これらは実際に使うときにインストールすればいいわけです。
ですから、githubからcloneしたファイルだけでは、実際は動作しないわけで、cloneした後にプロジェクトを動作するようにしなくてはいけません。
cloneするための情報

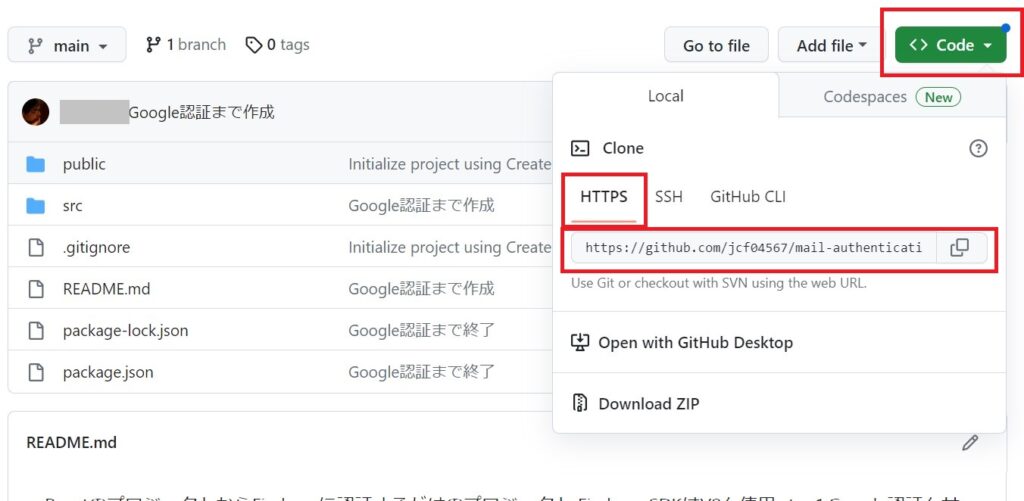
cloneしたいgithubのリポジトリの画面を開いて、「Code」-「HTTPS」で出てくるコードをコピーします。

pushしたPCと同じPCにcloneする場合は、SSHでもできるかもしれませんが。cloneは基本的に他人に提供する機能なのでcloneの時は、HTTPSがいいと思います。
cloneの実行

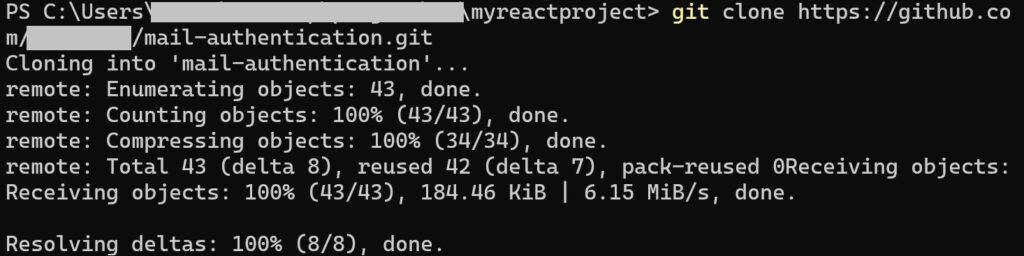
git clone 「コピーしたURL」
ダウンロードしたファイルを保存したいディレクトリで、上記コマンドを入力すれば、ファイルがcloneされます。
パッケージのインストール

そして、ダウンロードしたファイルのディレクトリで
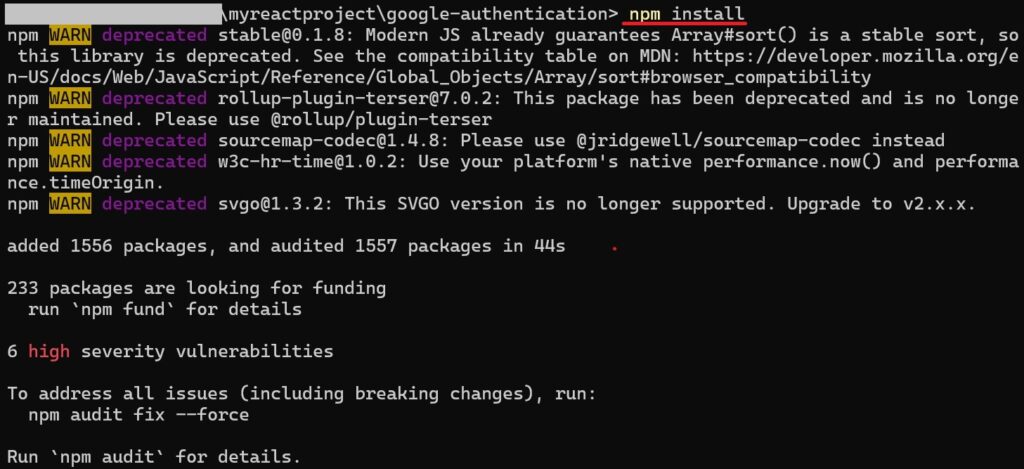
npm install
を実行すれば、必要なパッケージがインストールされます。
パッケージを指定しなくていいのは、package.jsonにインストールしなくてはいけないパッケージの情報が書いてあるからです。
定義ファイル等
最後に注意しなくてはいけないのは、Firebase等の環境定義が記載されているファイル。
これは、環境定義はいわゆる個人情報みたいなもんですからgithubには上げていないものです。
自分で作ったサーバーやDB環境の定義ファイルを作成したり、他の人が作った環境ならその環境情報を入手して、作成しましょう。


