ReactのプロジェクトからFirebaseにアクセスするための設定方法をご紹介。
Firebaseにアクセスするための環境情報の設定
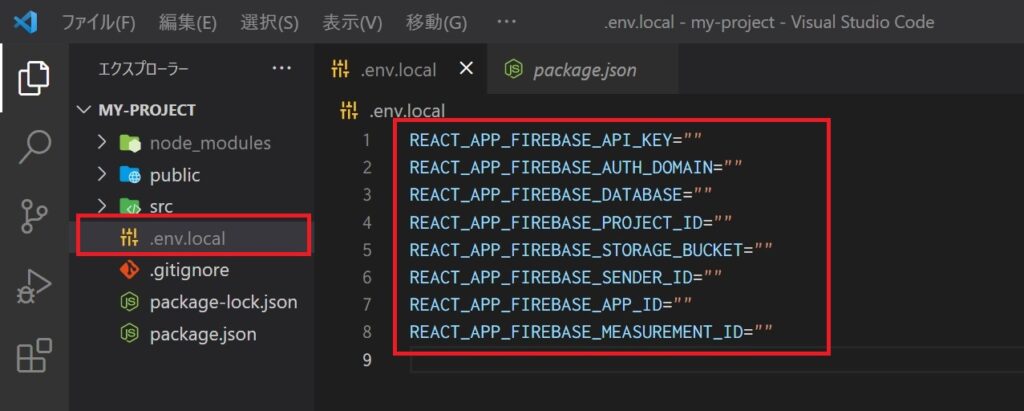
.env.localファイル

プロジェクトのトップディレクトリ配下に「.env.local」ファイルを作ります。
中身は下記に。
REACT_APP_FIREBASE_API_KEY=""
REACT_APP_FIREBASE_AUTH_DOMAIN=""
REACT_APP_FIREBASE_DATABASE=""
REACT_APP_FIREBASE_PROJECT_ID=""
REACT_APP_FIREBASE_STORAGE_BUCKET=""
REACT_APP_FIREBASE_SENDER_ID=""
REACT_APP_FIREBASE_APP_ID=""
REACT_APP_FIREBASE_MEASUREMENT_ID=""
この設定ファイルに必要なFirebaeの情報を追記します。
Firebaseにアクセスするための.env.localの内容
では、Firebaseにアクセスするための情報はどこにあるのか。

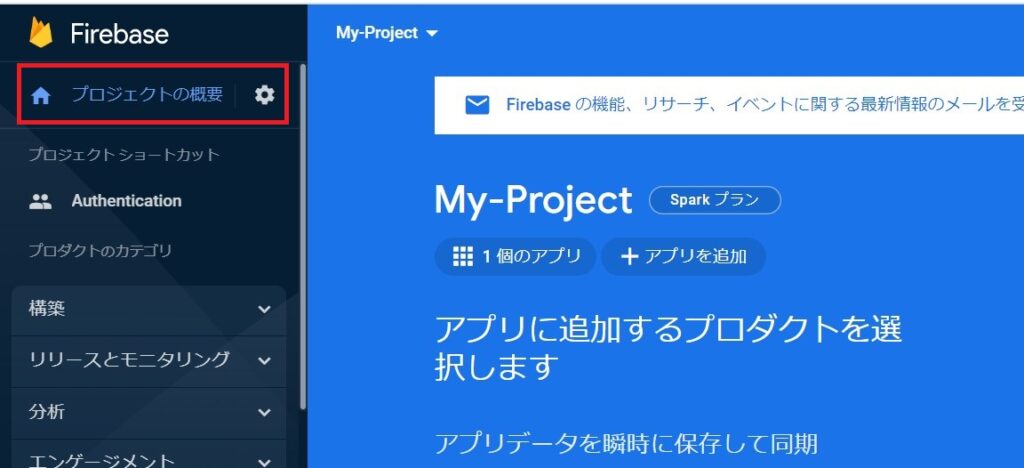
Firebaeのプロジェクトのページから、「プロジェクトの概要」の歯車のマークの「プロジェクトの設定」をクリック。

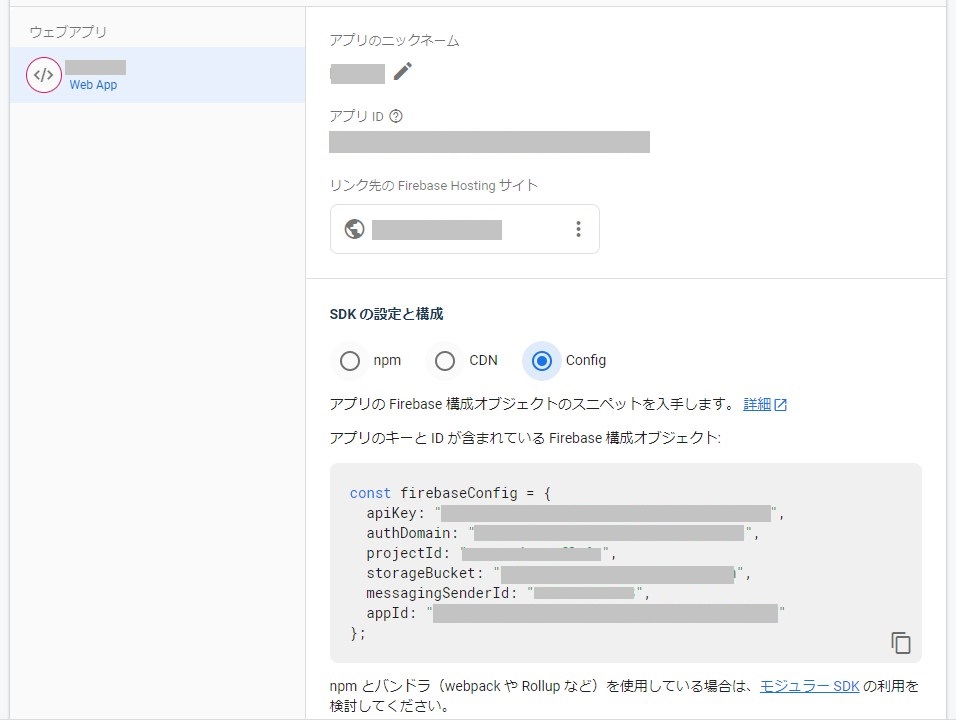
「ウェブアプリ」の「SDKの設定と構成」の「config」のラジオボタンをクリック。
そうすると、「アプリのキーとIDが含まれているFirebae構成オブジェクト」が出てきます。
これを、「.env.local」に転記します。
「REACT_APP_FIREBASE_DATABASE=””」はFirestoreを構築した時に記載。
「REACT_APP_FIREBASE_MEASUREMENT_ID=””」には、「appId」の「n:xxxxxxxxxxxx:web:~」のxの12桁を記載します。
Firebaseへのアクセスするための情報は流出させてはいけません
.env.localファイルに定義したFirebaseへのアクセスするための情報が流出させてはいけません。
この情報が漏れてしまうと誰でもあなたのFirebaseにアクセスできてしまいます。
ということで、プログラムには直接書かず、.env.localとう隠しファイルとします。
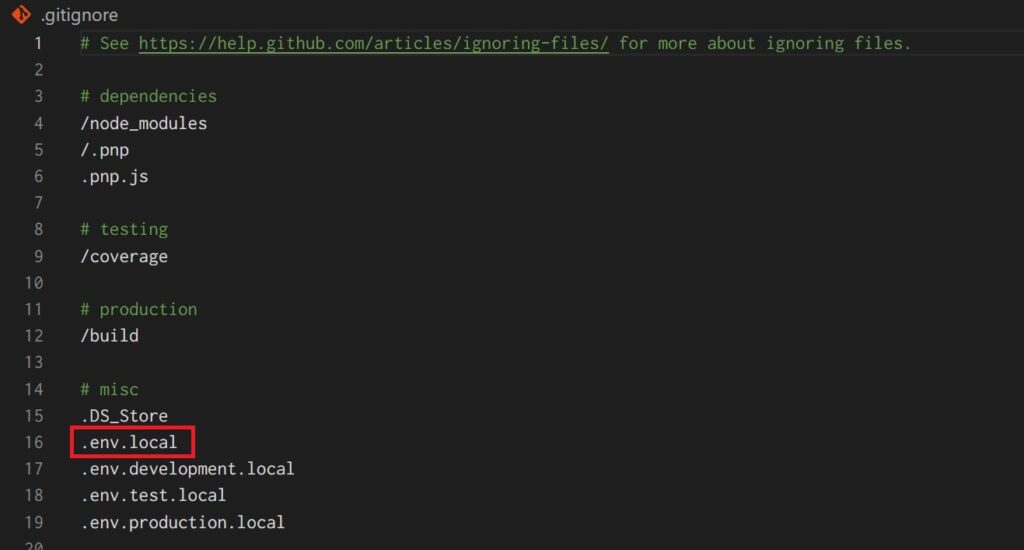
当然、githubなんかにもアップしてはいけないファイル。
Reactのプロジェクトを作成するときに、gitの環境も作成されます。
その時、githubにアップしてはいけないファイルとして、.gitignoreに記載されています。


.envに定義してもいいですが、npx create-react-appで作成した時の.gitignoreには、「.env」が記載されていないので注意が必要。
privateのリポジトリになら、.envに定義してgithubにセーブするのも「あり」かもしれません。
ReactとFirebaseを連携させるための設定
SDKのインストール
ReactとFirebaseを連携させるためにSDKをインストールする必要があります。

npm install firebase
npm install -g firebase-tools
をプロジェクトのディレクトリで投入して、インストールしましょう(「npm install -g firebase-tools」については、ローカルシステム自体にインストールしてしまうため、1回でOKです)。
その他、認証を使う場合や、Firestoreを使う場合などにも追加でインストールする必要があるものがあります。
それは、それぞれの機能の紹介の時に記載します。
ReactでFirebaseにアクセスするために
ReactでFirebaseにアクセスするために.envファイルからFirebaseの情報をReactに読み込まなければいけません。
そこで、/src/の下に
「firebase.js」というファイルを作成します。
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { GoogleAuthProvider } from "firebase/auth";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore(app);
const googleProvider = new GoogleAuthProvider();
export { auth, googleProvider, db };
上記のように、.envファイル(当該記事では.env.local)から読んできた情報をReactで使えるように読み込みます。
当該ファイルには、Fierstoreの情報も「firebase.js」で読み込みます。
.envファイルもfirebase.jsもほぼ定型のコードだと思っても問題ないでしょう。
さらに、Firebase関連で使用する環境周りの定数も求めています。
等々をfirebase.jsをimportして各ファイルで使用します。