ReactでのスタイリングはMaterial-UIがおススメとのこと。
ということで、Material-UIの使い方なんかをちょっとメモっておくことに。
※Reactのプロジェクトが作成済みなことが前提です。
インストール
npm install @mui/material @emotion/react @emotion/styled @mui/icons-material
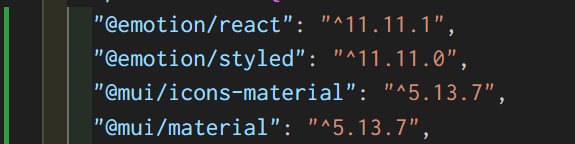
MUI(この記事の時はV5)をインストールするためにReactのプロジェクトのディレクトリで上記のコマンドを入力。
がインストールされました。

これで、MUIを使えるようになります。
MUIの使い方
MUIの使い方をいくつかご紹介。
この記事で紹介した使い方を試した後には、こちらの公式サイトを見て、自分でいろいろ試してみてください。
ボタンを装飾してみる
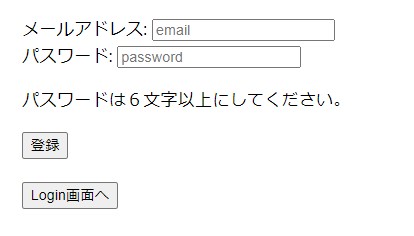
MUI適用前はこんな装飾のしていない味気ないボタンです。

そのコードはこちら。
import { mailRegistration } from "../service/firebase/registration";
import { useAuthContext } from "../context/AuthContext";
import { useNavigate } from "react-router-dom";
import Title from "./Title";
const SignUp = () => {
const { user } = useAuthContext();
const navigate = useNavigate();
const handleSubmit = (e) => {
e.preventDefault();
const [email, password] = e.target.elements;
mailRegistration(email.value, password.value).then(
(ret) => ret && navigate("/")
);
};
return (
<div>
<Title />
<h2>ユーザー登録 {user && user.email}</h2>
<form onSubmit={handleSubmit}>
<div>
<label>メールアドレス: </label>
<input type="email" name="email" placeholder="email" />
</div>
<div>
<label>パスワード: </label>
<input type="password" name="password" placeholder="password" />
<p>パスワードは6文字以上にしてください。</p>
</div>
<div>
<button>登録</button>
</div>
</form>
<button style={{ margin: "0 20px" }} onClick={() => navigate("/login")}>
Login画面へ
</button>
</div>
);
};
export default SignUp;
「登録」ボタンの所で説明すると、「登録」ボタンは、通常のJSXの
<button>登録</button>
だけです。
これをMUIにすると、
~
import { Button } from "@mui/material"; // 追加
~
<Button variant="contained" type="submit">登録</Button> // <button>登録</button> から変更
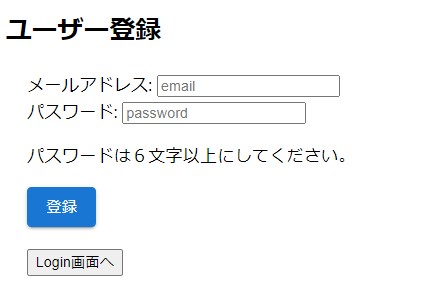
と変更することによって、

とこんな感じのボタンになります。
一つ注意ですが、JSXの<button>では<form>の中にあれば、特に必要なかったのですが、MUIの<Button>コンポーネントでは、<form>のonSubmitで受けるためには、「type=”submit”」が必要なようです。
当然、カラーや背景色、枠線などカスタマイズすることが可能。
詳細なボタンのカスタマイズの方法は公式サイトから調べることができます。

英語のサイトなので、とっつきにくいですが、この記事を参考にButtonコンポーネントを一回作ってしまうと、英語のマニュアルも読みやすくなると思います。
追加で、ボタンのカスタマイズをちょこっと紹介します。
ボタンにアイコンを付けることが可能。
アイコンを付けることによって、ボタンの視認性が高くなります。

「登録」ボタンで説明すると、「登録」ボタンは以下のようなコードにしました。
<Button variant="outlined" startIcon={<AppRegistrationIcon />} type="submit">
登録
</Button>
「variant=”outlined”」が背景を白くする指定です。
そして、「startIcon={AppRegistrationIcon />}」の
MUIではどんなアイコンが用意されているのか?
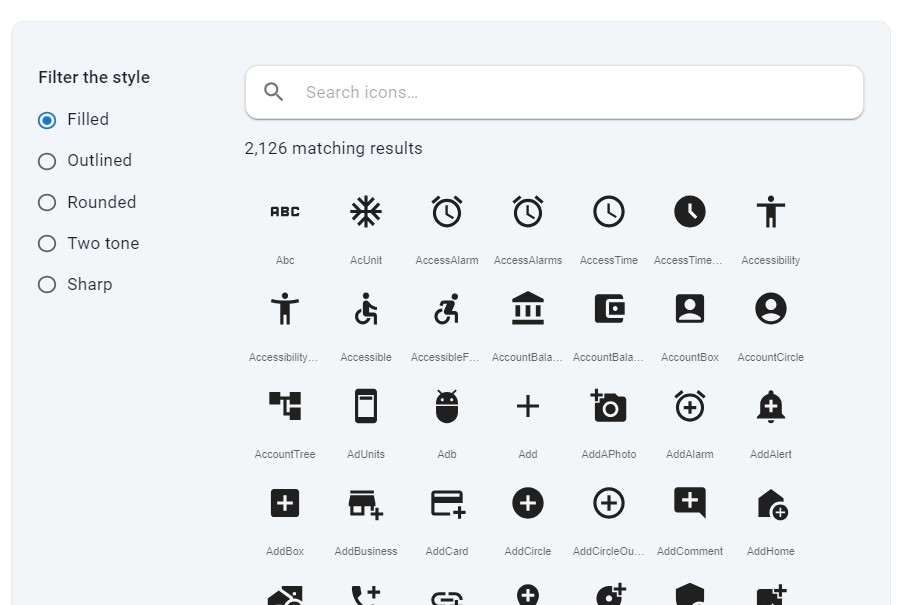
ボタンにアイコンが付けられることが分かったところで、MUIではどんなアイコンが用意されているか興味がわきませんか?
「Material Icons」に一覧と使い方が載っていました。

ここから、使いたいアイコンを検索して。

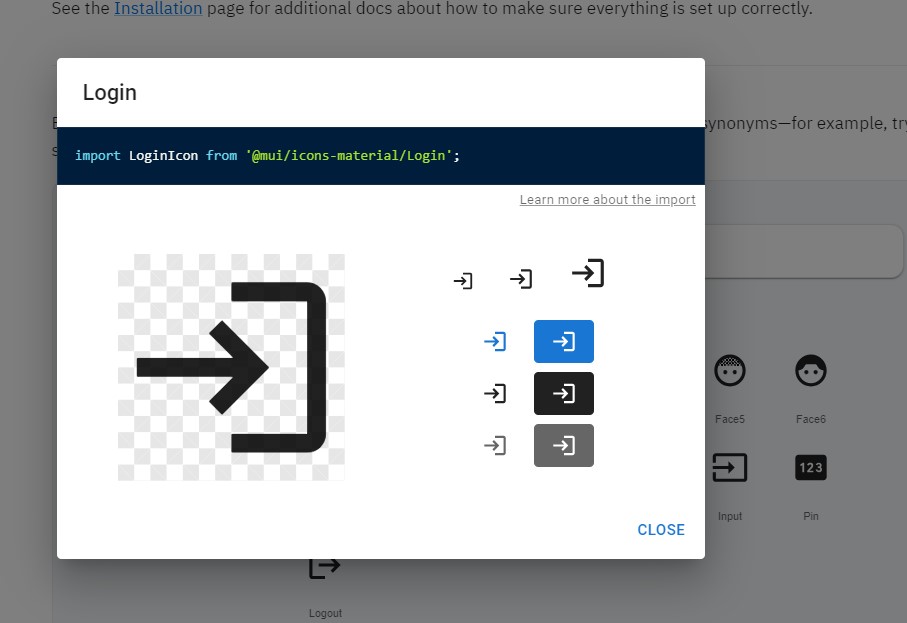
こちらから、import文をコピーして、ButtonコンポーネントのstartIcon={}または、endIcon={}に定義すれば、OKです。
formを装飾する

では、メールアドレスとパスワードを入力するフォームの部分もMUIで装飾してみましょう。
「メールアドレス」の所で説明すると、
~
import { Button, Input } from "@mui/material"; // すでにButtonが宣言されていたので、それにInputを追加
~
<Input
id="email"
label="email"
name="email"
placeholder="email"
type="email"
/>
~
Inputコンポーネントには、大きさやカラーの変更など細かなカスタマイズができます。
詳細は公式サイトを参照してください。
サインインやログインのフォームは<Box>,<TextField>を使って、もっとカッコいい装飾にすることができるんですが、それはまたの機会に。
オブジェクトを真ん中に配置する

import React from "react";
import "./App.css";
import SignUp from "./components/SignUp";
import { AuthProvider } from "./context/AuthContext";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./components/Home";
import Login from "./components/Login";
import PrivateRoute from "./components/PrivateRoute";
import PublicRoute from "./components/PublicRoute";
import { Container } from "@mui/material";
function App() {
const URL_PASS = process.env.REACT_APP_URL_PASS;
console.log(URL_PASS);
return (
<AuthProvider>
<Container maxWidth="sm">
<BrowserRouter basename={URL_PASS}>
<Routes>
<Route
path="/"
element={
<PrivateRoute>
<Home />
</PrivateRoute>
}
/>
<Route element={<PublicRoute />}>
<Route path="/signup" element={<SignUp />} />
<Route path="/login" element={<Login />} />
</Route>
</Routes>
</BrowserRouter>
</Container>
</AuthProvider>
);
}
export default App;
オブジェクトを真ん中に廃止するときには、「margen: “0 auto”」とか指定しますが、<Conteiner>コンポーネントを使うと、配下のオブジェクトは真ん中に配置してくれます。
これけっこう便利。
そして、「 maxWidth」と一緒に使うと、オブジェクトの幅も簡単に設定できます。
オブジェクトの横幅を画面の大きさによって調節するレスポンシブ対応も簡単です。
最後に
MUIの使い方をちょこっと紹介しました。
当然、CSSでできることはほとんどMUIでできますので、MUIをインストールして試しに使ってみたら、公式サイトを参考にして、ガシガシ使ってみてください。