Firebaseの認証には、
など、いろいろなプロバイダーを使ってログインする方法があります。

アプリにどんな認証を許可するかの設定はこちらから。
複数のプロバイダの認証を許可すると、プロバイダ毎に処理を変えたいところも出てきます。
例えば、メールアドレスで認証しているユーザーなら、パスワードの変更が必要になります。
一方GoogleやTwitterで認証している場合は、アプリケーションにパスワードの変更の処理は不必要になります。
また、ログインしているプロバイダーによって独自のサービスを提供する場合もあるでしょう。
ということで、どうやってログインしているユーザーのプロバイダを判断するための処理をご紹介します。
Firebaseにログインしているユーザー情報を求める。
Google認証を使ってFirebaseのアプリにログインする処理を参考にして説明します。
firebase.js
Firebaseの基本的な情報を求めるするコードです。
// firebase.js
import { initializeApp, getApps } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
import { GoogleAuthProvider } from "firebase/auth";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
// Firebaseの情報取得
const app = initializeApp(firebaseConfig);
// Firebaseの認証情報取得
const auth = getAuth(app);
// firestore(データーベース)の情報取得
const db = getFirestore(app);
// Google認証情報取得
const googleProvider = new GoogleAuthProvider();
export { auth, googleProvider };
export default db;
const auth = getAuth(app);
まずは、Firebaseの認証情報(auth)を求めましょう。
「auth」を求めるところは、どのような認証でも同じです。
Main.js
// Main.js
import ChildApp from "./ChildApp";
import { auth, googleProvider } from "../service/firebase";
import { useAuthState } from "react-firebase-hooks/auth";
import { signInWithPopup } from "firebase/auth";
function Main() {
const [user, loading, error] = useAuthState(auth);
console.log(user);
const signIn = () => {
// Google認証状態の取得
signInWithPopup(auth, googleProvider).catch((err) => alert(err.message));
};
return (
<div className="app">
{user ? <ChildApp /> : <button onClick={signIn}>Sign in Google Account</button>}
</div>
);
}
export default Main;
const [user, loading, error] = useAuthState(auth);
当該処理によって、現在ログインしているユーザー情報を「user」に求めることができます。
ログインしていない場合は、user = NULLとなります。
「user」を求める処理は、どの認証でも同じです。
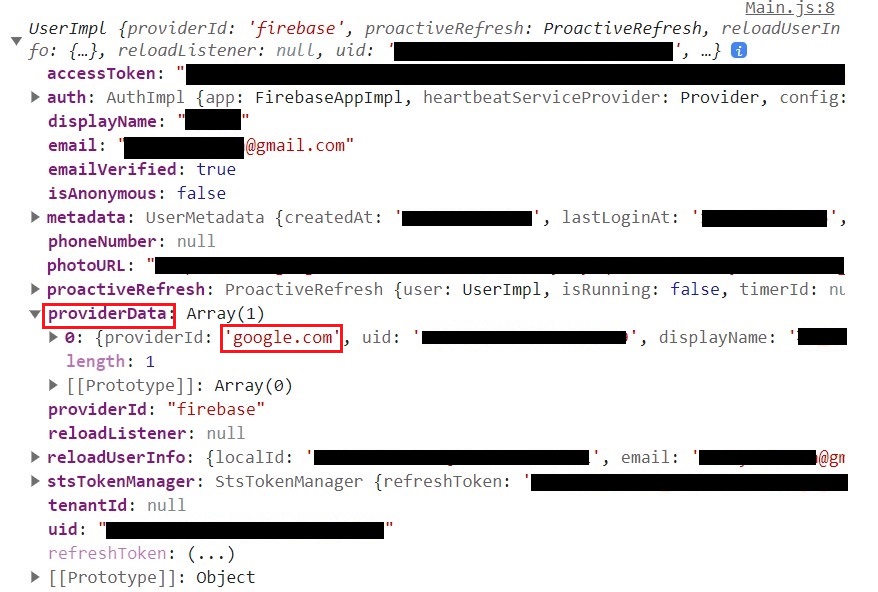
userの内容
このuserの中に様々な情報がセットされています。
当然、どのプロバイダでログインしたかの情報もあります。
Googleでログインした場合

providerData[0].prviderIdに”google.com”となっているので、これでGoogleでログインしたことが判断できます。
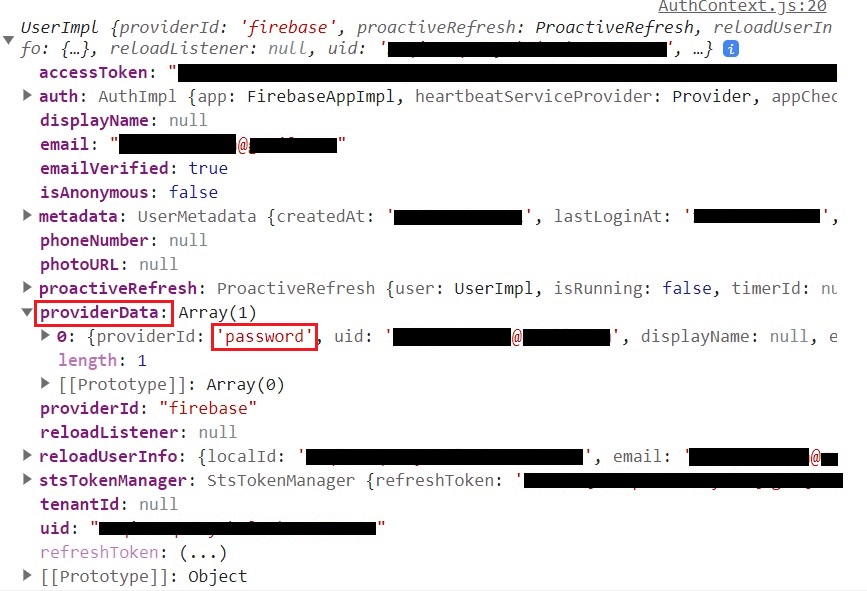
メールアドレスでログインした場合

providerData[0].prviderIdに”password”となっているので、これでメールでログインしたことが判断できます。
providerData[0].prviderIdの値について
providerData[0].prviderIdの値(文字列)については、
となります。

個人的に、メール認証は「password」。Google認証は、「google.com」ということは確認しました。上記の内容は、以下のサイトより引用しました。



