
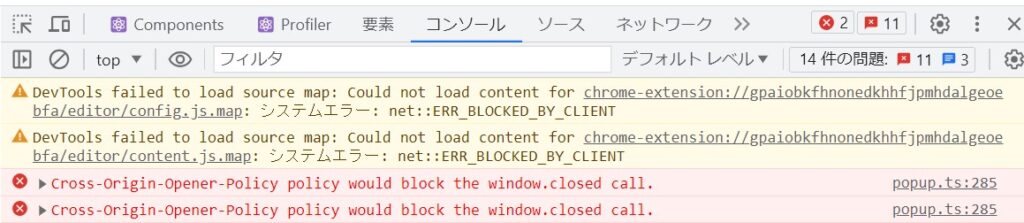
Firebaseを使ってのアプリを作成している時、Google認証でログインした時に、コンソールに「Cross-Origin-Opener-Policy policy would block the window.closed call」エラーが出るんです。
このエラーメッセージへの対応を記事にしました。
(結論)基本、何も対処しなくていい
いきなり気の抜けるようなことですが、「基本、何も対処しなくていい」が結論です。
調べたところ、
「Cross-Origin-Opener-Policy policy would block the window.closed call」エラーは、COOPヘッダーが「same-origin」に設定されているため、Firebaseのログインポップアップウィンドウが別のドメインから開かれているため発生します。
COOPヘッダーを「allow-same-origin」または「unsafe-allow-opener」に設定することで、このエラーを発生させないことは可能。
しかし、セキュリティ上のリスクがあるため、「unsafe-allow-opener」に設定することはお勧めしません
とのことでした。
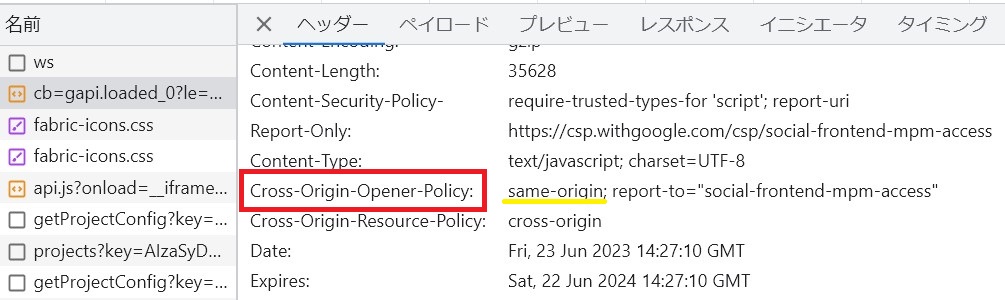
Chromeのデベロッパーツールのネットワークで「Cross-Origin-Opener-Policy policy would block the window.closed call」したときの、エラーの原因となっているページの要求をチェックしたところ、Cross-Origin-Opener-Policyがsame-originになっていました。

最後に
基本アプリケーションを作るときには、機能に影響がなくてもエラーメッセージは出力しないようにつくります。
chromeのコンソールにworningメッセージならともかくエラーが出るのが通常というのはちょっと勘弁してもらいたいところですね。