Reactのプロジェクトの作成は、結構カンタン。
とにかく、やってみよう。
※ Node.jsがインストールされていることが前提です。
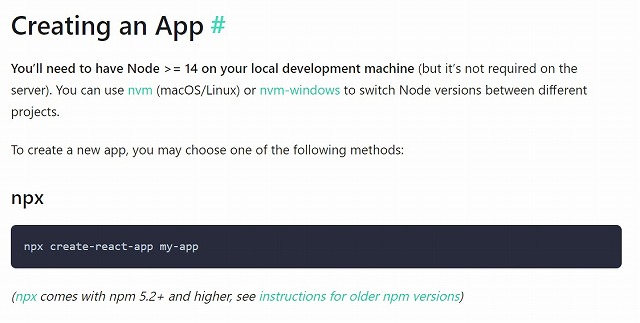
Reactのプロジェクトを作成するためのコマンドを調べる。

上記のサイトに行って、「npx create-react-app」コマンドをコピーする。
npx create-react-app 「プロジェクト名」
「プロジェクト名」の所には自分の好きなプロジェクト名を入れましょう。
Reactのプロジェクトを作りたいディレクトリからコマンド投入すると、Reactのインストールが始まります。
インストールには数分かかります。
以下は、npx create-react-appコマンドのログです。
PS C:\Users\xxxxx\desktop\program\ex\xxxxxx> npx create-react-app todo2
Creating a new React app in C:\Users\xxxxx\Desktop\Program\EX\xxxxxx\todo2.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1426 packages in 2m
231 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 74 packages, and changed 1 package in 9s
240 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1500 packages in 4s
240 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created todo2 at C:\Users\xxxxx\Desktop\Program\EX\xxxxxx\todo2
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd todo2
npm start
Happy hacking!

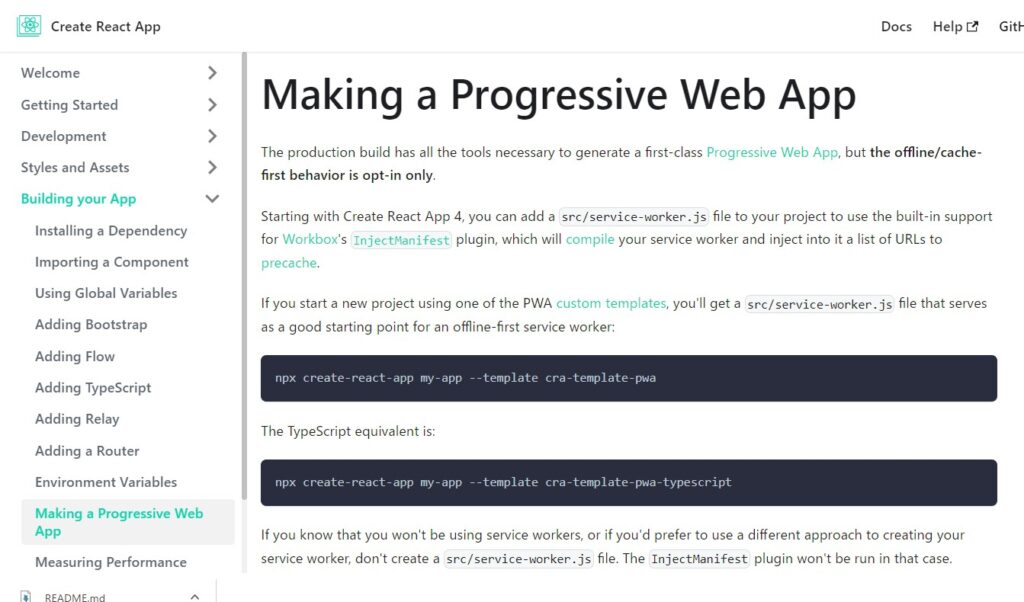
(参考)古いCreate React Appのページはこちら。「npx create-react-app」コマンドがちょっと違います。その理由などを記載しています。

Reactプロジェクトの作成コマンドが、
npx create-react-app 「プロジェクト名」 --template cra-template-pwa
となっています。
これは、React のプロジェクトを作成するコマンドは、デフォルトで PWA を作成するための設定が含まれており、–template cra-template-pwaオプションを指定する必要がなくなりました。そのため、「npx create-react-app my-app –template cra-template-pwa」から、「npx create-react-app my-app」に変更されました。
「npx create-react-app my-app」の後に、–template [template-name]を追記するような場合は、TypeScriptを使い場合などに使います。
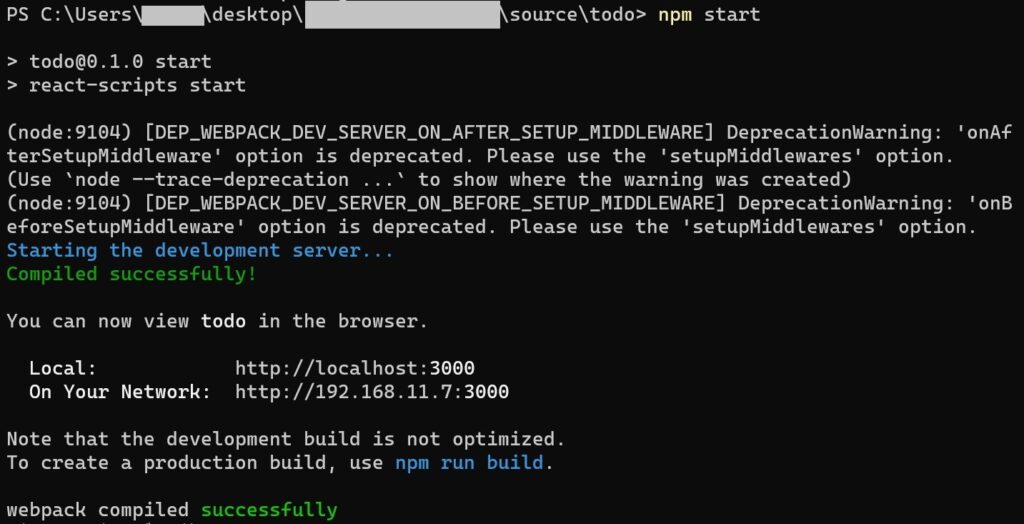
Reactを起動する

自分で作ったReactのプロジェクトのディレクトリに移動し、
npm start
と投入すれば、ローカルサーバーが起動しReactの画面が表示されます。

これでReactのプロジェクトの作成は終了です。
カンタンですね。
Reactのプロジェクトを作成した時のファイル等について

インストールされたファイルなどを簡単に説明します。
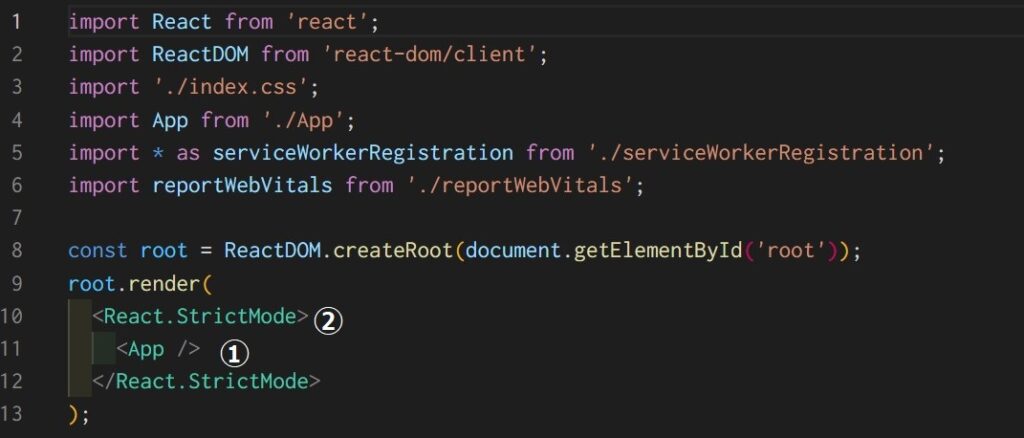
index.js

index.jsの①の所が「Appコンポーネントを表示するよ」という記述。
ですから、Reactにいろいろ組込むにはApp.jsに記述していくことになります。
②の「<React.StrictMode>」というのは、StrictModeといって、開発時のトラブルシュートに使われます。
- 安全でないライフサイクルの特定
- レガシーな文字列 ref API の使用に対する警告
- 非推奨な findDOMNode の使用に対する警告
- 意図しない副作用の検出
- レガシーなコンテクスト API の検出
- state の再利用性を保証する
等といろいろありますが、現時点の私にはどんな利点があるか体験していません。
ただ、「consol.log」を仕込むと、同じログが2回出てうざい、という現象はこのStrictModeが原因です。
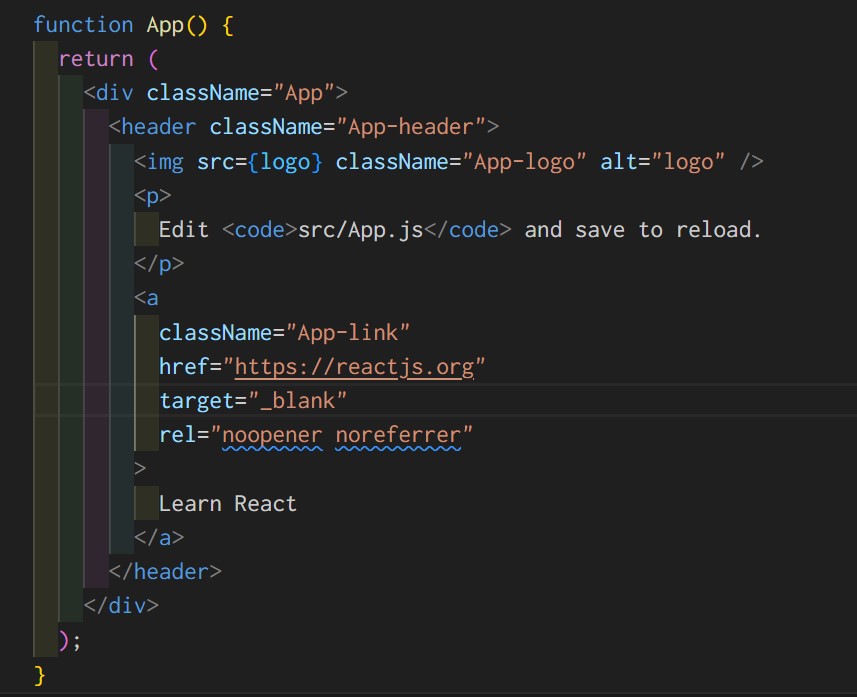
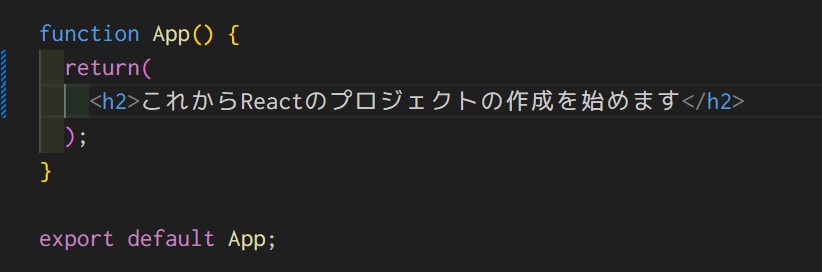
App.js
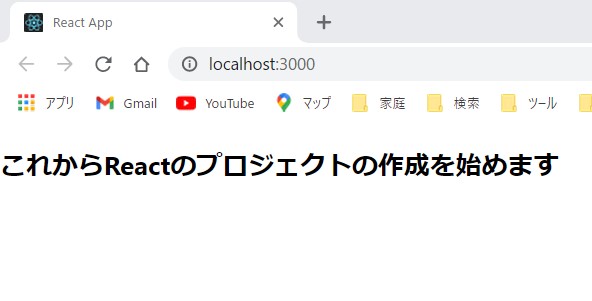
Reactのプロジェクトを作成して、「npm start」で起動すると、Reactのマークが回転している画面が出てきます。

そのJSXの記述を削除してプロジェクトの作成を始めましょう。

上記のように、Reactのロゴなんかを削除してしまいます。
結果、こんなプレーンなプロジェクトができます。

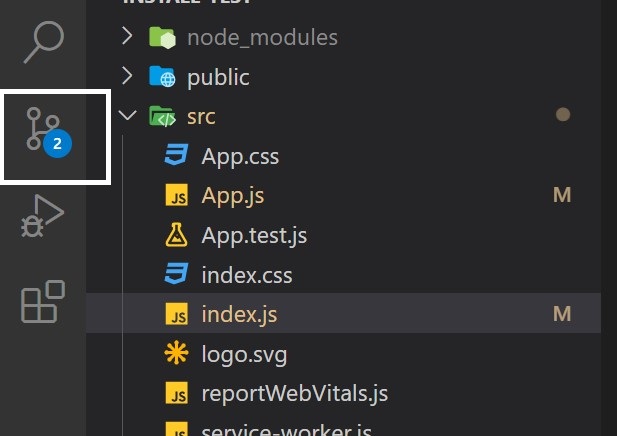
gitについて

npx create-react-appでReactのプロジェクトを作成すると、もれなくgitの環境が付いてきます。
VSCodeで作業していると、gitのマークの所に数字が付くのでちょっとうざい。
でも、作成しているプロジェクトを保管しておきたいならgithubに補完するのがおススメ。
gitの操作により修正の戻しとかもできるので、それなりに便利。

プロジェクトの保管や戻しなんて使わない
というのであれば、gitに関する表示は無視ですね。
最後に
Reactに関しての情報を得る時は、多くの人が、検索エンジンに「React」と入力して、Reactのサイトを参照しようとするでしょう。
そうすると
が見つかりますが、ここはすでに更新が止まっているので、参照してはいけないということはすぐわかるでしょう。
次に、
が見つかることが多いんじゃないでしょうか。
でも、このサイトには「create-react-app」が載っていないんですよね。
「create-react-app」のことを参照したいなら、
ここを参照しないといけないんですよね。
なんで「https://react.dev/」に全部書いてないのだろうかと思ってしまうところです。
※ 本記事はReactに関する備忘録として書きました。