react-iconsには、さまざまなiconが用意されています。
これを使わない手はないと思い、その使い方をご紹介。
react-iconsのドキュメント
react-iconsのドキュメントはこちらです。
VSCodeなどを使っていれば、ターミナルから
npm docs react-icons
を投入すれば、ドキュメントがブラウザで開きます。
react-iconsのインストール
npm install react-icons --save
reactのプロジェクトのディレクトリで、上記のnpmコマンドを投入。
これでreact-iconsがインストールされます。
react-iconsの使い方
react-iconsの種類
react-iconsには、
等々、たくさんあります(詳細はこちらから)。
種類によってimportするライブラリが異なるので注意です。
react-iconsを使ったコード
import React from "react";
import "./App.css";
import styled from "styled-components";
import { AiFillAlert } from "react-icons/ai";
import { FcAssistant } from "react-icons/fc";
import { VscHubot } from "react-icons/vsc";
const StyledDiv = styled.div`
padding-left: 20px;
padding-top: 10px;
padding-bottom: 10px;
`;
function App() {
return (
<div className="App">
<div className="icon_div">
<AiFillAlert /> Ant Design IconsのAiFillAlert
</div>
<div className="icon_div">
<FcAssistant /> Flat Color IconsのFcAssistant
</div>
<div className="icon_div">
<VscHubot /> VS Code IconsのVscHubot
</div>
</div>
);
}
export default App;
ReactのプロジェクトのApp.jsにreact-iconsを表示させたコードです。
アイコンの表示

react-iconsのimport
import { AiFillAlert } from "react-icons/ai"; // Ant Design Iconsをimport
import { FcAssistant } from "react-icons/fc"; // Flat Color Iconsをimport
import { VscHubot } from "react-icons/vsc"; // VS Code Iconsをimport
react-iconsのそれぞれの種類のライブラリをimportする必要があります。
react-iconsを表示するコード
function App() {
return (
<div className="App">
<div className="icon_div">
<AiFillAlert /> Ant Design IconsのAiFillAlert
</div>
<div className="icon_div">
<FcAssistant /> Flat Color IconsのFcAssistant
</div>
<div className="icon_div">
<VscHubot /> VS Code IconsのVscHubot
</div>
</div>
);
}
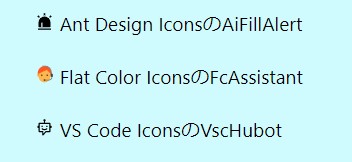
Ant Design Iconsの<AiFillAlert />、Flat Color Iconsの<FcAssistant />、VS Code Iconsの<VscHubot />を書けば、上記の画像に示したようなアイコンが表示されます。
このアイコンは、ボタンにも使うことができます。
<IconButton onClick={() => complete(todo.id)} icon={<VscCheck/>}>完了</IconButton>
chakra uiのIconButtonのiconプロップスにreact-iconsを指定すると、ボタンがアイコンになります。