Reactのアプリを作成(「npx create-react-app」で作成したReactアプリを前提としています)し、ローカルサーバでのテストが終了。
githubにも保存して、さて、次に来るのはサーバーへのデプロイですね。
Firebaseに認証するだけのアプリをレンタルサーバー(ロリポップ)にデプロイするにあたって、いろいろやったことを記事にしました。

本番用のbuildをして、サーバーにFTPすればいい…と思っていたのですが、それなりにいろいろ苦労しました。
Reactアプリのソースはこちら(github)。
当該アプリはこちら(「Firebaseに認証するだけのアプリ」)
レンタルサーバーにデプロイするためにやること
package.jsonの変更
まずは、本番環境のビルド用にpackage.jsonを変更します。
{
"homepage": "/portfolios/react-and-firebase-mail-and-google-auth/", // ←この行を追加
"name": "react-and-firebase-mail-and-google-auth",
"version": "0.1.0",
"private": true,
~
~
~
}
「”homepage”」の行を追加しました。
アプリをデプロイするレンタルサーバーのディレクトリを指定します。
.envファイルの変更
開発環境と、本番環境でパスが異なるために.envファイルを変更。
ローカルの開発環境でテストしていた時には、.env.localファイルにすべての定義を記載していたのですが、本番環境では実行するディレクトリが異なるので、
の3ファイルに分けました。
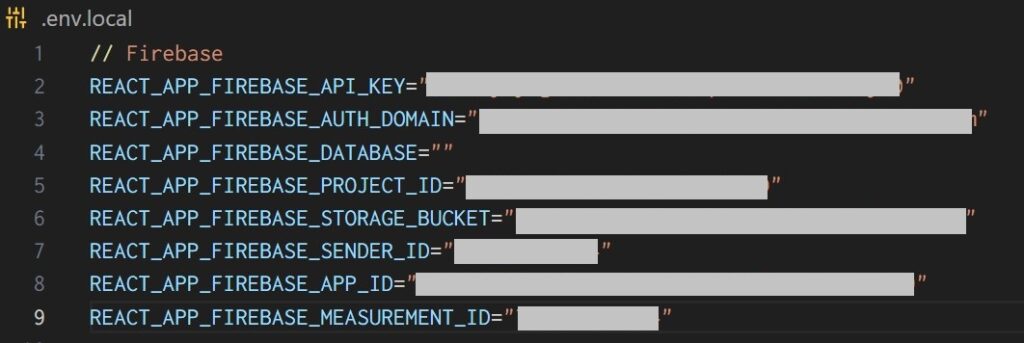
.env.local
本番環境にも開発環境にも共通のfirebase関連の定義を記述。

.env.development.local
// for development
REACT_APP_REDIRECT_URL_LOGIN="http://localhost:3000/login"
REACT_APP_URL_PASS=""
「REACT_APP_REDIRECT_URL_LOGIN」はメール認証の後にどのディレクトリを表示するかの指示。
ローカル環境ではlocalhostにあるディレクトリを指示。
ローカル環境は、localhostのルートで動作するので「REACT_APP_URL_PASS」にはディレクトリ名を指定していません。
この定義は、ログイン/ログアウトの状態で出力するコンポーネントを判断するときに使っています。
.env.production.local
// for production
REACT_APP_REDIRECT_URL_LOGIN="https://office-goendo.com/portfolios/react-and-firebase-mail-and-google-auth/login"
REACT_APP_URL_PASS="/portfolios/react-and-firebase-mail-and-google-auth/"
.env.production.localファイルでは、本番環境のデプロイするパスを記載しています。
以上のように.envファイルを作成することにより、
「npm start」では、.env.localと.env.development.localを参照することになります。
そして、「npm run build」では、.env.localと.env.puroduction.localを参照することになります。
react-dom-routerを使っている場合
react-dom-routerを使用している場合はBrowserRouterにbasenameを設定する必要があります。
import React from "react";
import "./App.css";
import SignUp from "./components/SignUp";
import { AuthProvider } from "./context/AuthContext";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./components/Home";
import Login from "./components/Login";
import PrivateRoute from "./components/PrivateRoute";
import PublicRoute from "./components/PublicRoute";
import { Container } from "@mui/material";
function App() {
const URL_PASS = process.env.REACT_APP_URL_PASS;
console.log(URL_PASS);
return (
<AuthProvider>
<Container maxWidth="sm">
<BrowserRouter basename={URL_PASS}> // ここに basenameを指定しないと
<Routes>
<Route
path="/" // ここのpathの判定が正常に行われない。
element={
<PrivateRoute>
<Home />
</PrivateRoute>
}
/>
~
~
~
最初はソースコードに
basename="/portfolios/react-and-firebase-mail-and-google-auth/"
と定義したのですが、ソースにこのようにべた書きしてしまうと、開発のソースと本番のソースが異なってしまうので、
.env.development.local(開発環境用.env)には、「REACT_APP_URL_PASS=””」
.env.puroduction.local(本番環境用.env)には、「REACT_APP_URL_PASS=”/portfolios/react-and-firebase-mail-and-google-auth/”」
と定義して、コンパイルによって環境ごとの定義を読み込めるようにしました。

デプロイの時はここが一番トラブりました。
本番環境にデプロイしたら、画面が出てこない。
てっきりFirebase周りのトラブルかと思って、Firebaseの定義を見直していましたがわからず。
処理のあちらこちらにconsole.logを仕込んでプログラムを動作を追って、やっとアプリのルートパスの判定処理に問題があることが分かりました。
.htaccessファイルを作成する
publicフォルダの配下に.htaccessファイルを作成します。
内容はこちら
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
.htaccessの内容には、こちらの記事を参考にさせてもらいました。
内容に関しては、私は吟味していません。
本番環境をコンパイルする
今までの準備がちゃんと整っていれば、本番用のコンパイルは簡単です。
npm run build
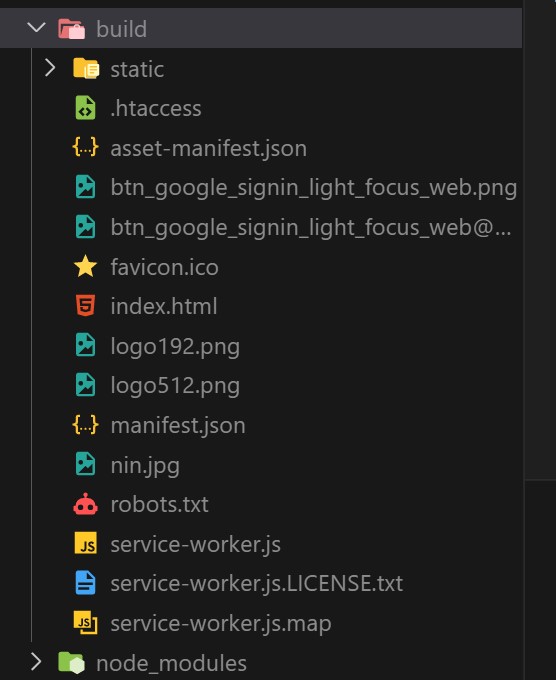
のコマンドを実行すれば、「build」ディレクトリが作成されます。

このbuildディレクトリの中身をごそっと、レンタルサーバーに転送すればOKです。
Firebaseへのアクセスを許可する
本当でしたら、前章でひとまず完了なんですけど、当該アプリはFirebaseを使用しているので、もうひと手間必要でした。
それは、アプリからFiewbaseへのアクセスを許可するという設定。
Firebase Consoleから、当該プロジェクトに入り、

Authentication画面を表示し、

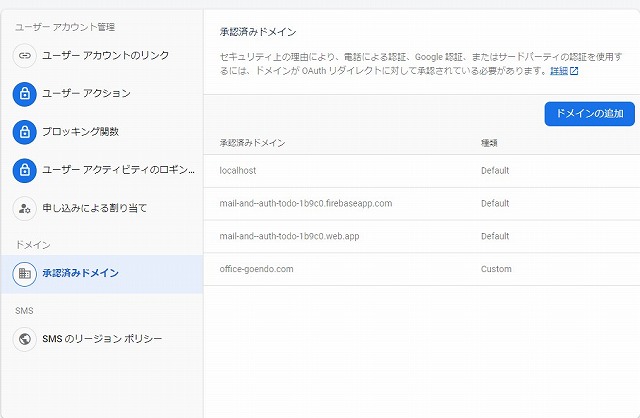
settings画面を表示し

「認証済みドメイン」から、「ドメインの追加」をクリックして、デプロイしたドメインを登録しましょう。
最後に
アプリの機能や使っているツールなどによっては、本番環境にデプロイするときに考慮する必要があるかもしれません。
基本的なプログラムなら上記のことをやっていれば、デプロイとアプリの起動はうまくいくんじゃないかと思う次第です。