REST Clientは、VS Code上でRest APIのレスポンスを確認できるVS Codeの拡張機能。
マーケットプレースで「REST Client」を検索して、REST Clientのページでインストールするか、VS Codeの拡張機能から「REST Client」を検索してインストールできます。
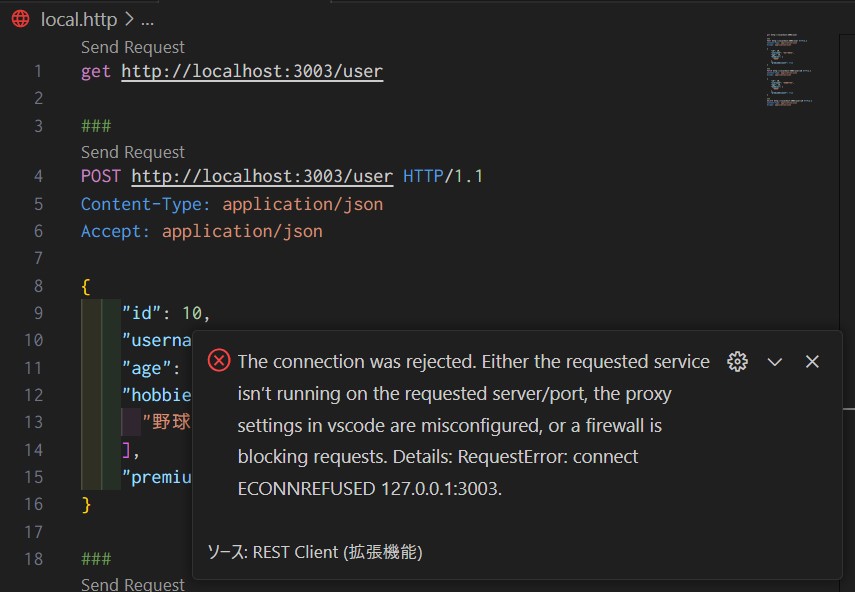
当該記事はloclhostで起動したjson-serverにREST Clientでコマンドを発行したときに発生した「connect ECONNREFUSED 127.0.0.1:(ポート番号)」エラーの対処に関して記載したものです。
解決策:json-serverを127.0.0.1で起動する

結論から先に言いますと、
「json-serverを127.0.0.1で起動する」
ということになります。
具体的には、package.jsonに定義した、json-serverの起動のコマンドを、
<修正前>
"start:api": "npx json-server -w ./db/db.json -p 3003",
<修正後>
"start:api": "npx json-server -w ./db/db.json -p 3003 --host 127.0.0.1",
としました。

ポート番号については、私のローカル環境で3003に設定している、ということです。ポート番号は、それぞれの環境で任意に設定してください。
json-serverをipアドレスを指定しないで起動すると、なぜ、VS CodeのREST Clientからアクセスできないかについては力尽きて深堀出来ませんでした。
hostsファイルを変更したけどダメだった。
hostsファイルが原因かもと思いつき、hostsファイルも調べてみました。
hostsファイルのlocalhostの定義がコメントにされていたので、コメント外してみたのですが、ダメでした。
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost
これはREST Clientの仕様なんでしょうかね。
この件に関しても、hostsファイルを変更してもダメだったという検証までで、なぜダメなのかというところまでの深堀は力尽きました。

hostsファイルのlocalhostの定義のコメントは元に戻しました。なんでも、WSLを使った時に誤動作する可能性があるからだそうです。
最後に
ある学習教材で、chromeの拡張機能の「Advanced REST client」を使っての項目があったのですが、「Advanced REST client」はすでに使えなかったので、別のツールを探していて、VS CodeのREST Clientにたどり着きました。
「Fiddler」といったツールがあったのですが、使用するのにユーザー登録しないといけないですよね。
これから、繰り返し使うツールならいいんですけど、いつ使うかわからないようなツールにユーザー登録するのは、あっちこっちに自分のメールアドレスが拡散するので嫌だったんです。
だからREST Clientにしました。
そうしたら、使えるようになるまで結構苦労しました。
ちなみに、REAST Clientの使い方の簡単な説明はこちらから。