Reactのプログラムを作っていた時、あるメソッドのプロパティにURLを設定する必要が出てきました。
そのとき、

コードにURLを”べた書き”するは嫌だな…
と多くのエンジニアは思うでしょう。
なぜなら、今は開発中のプログラムは今はlocalhostで動作しているが、将来はデプロイして存在するドメイン上で動作するのですから。
こんな時は、環境ファイル(.env)ファイルにURLを定義し、それを読み込むようにすればいいわけです。
ということで、Reactプログラムで環境ファイルから、定義を読むこむ方法を備忘録的に書きました。
定義の先頭には、”REACT_APP_”を付けよう
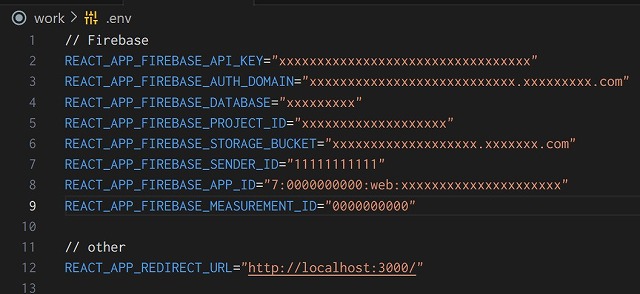
.envファイルの内容

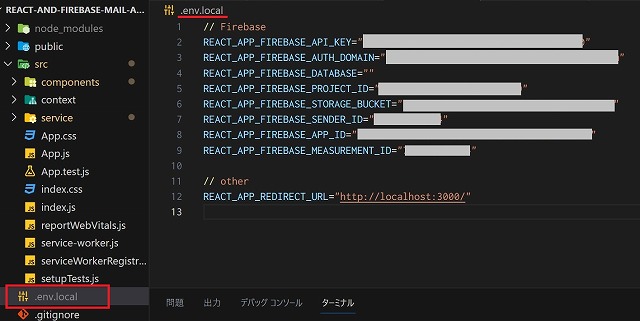
今回は、.env.local(ローカル環境用(Environmentモードがtestの場合は読み込まれない)に環境関連の定義を記載しています。
定義が読み込まれるには、定義の頭に「REACT_APP_」と付ける必要があるのですね。
このことを知らずに.envファイルを変更して、「定義が読み込めない」と右往左往してしまいました。
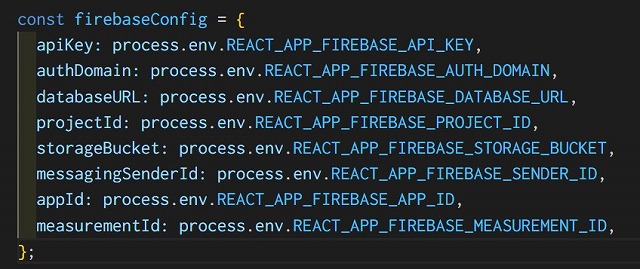
.envファイルからの読み込み

.envファイルに定義の頭に「process.env.」を付加すれば、定義の内容を読み込めます。
最後に
知っていればなんてことのないことですが、知らないとそれなりに時間が食われることですね。
私は、最初は.envファイルに定義さえすれば読み込めるだろうと思い込んでいて、テストで定義を読み込むことができず、それなりに苦労しました。
そして、最後にやりがちなことは、
.envファイルを変更したら、サーバーをリスタートする必要がある。
当たり前といえば当たり前なのですが、これに気づかず数時間定義ファイルが読み込めず悩みました。
定義ファイルって、そんなに変更するでもないからやってしまうんですよね。