
Reactのプロジェクトでsrcフォルダに保存しておいた画像ファイルが読み込めない!
という場面に出くわい焦ったので、その対処を備忘録として残しました。
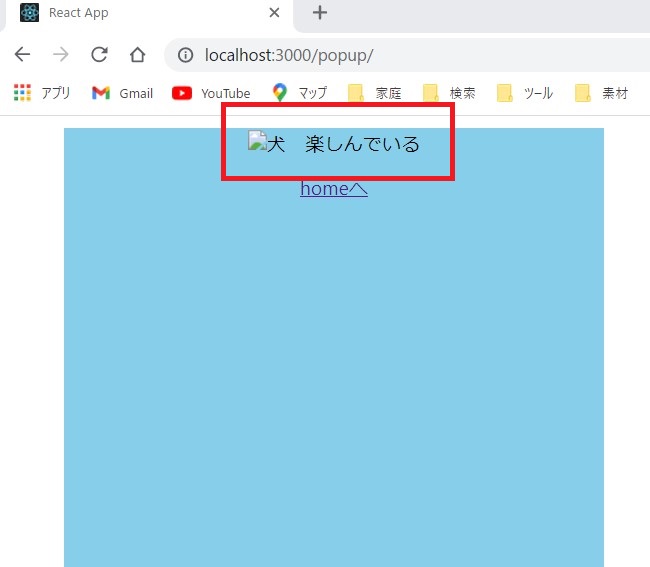
画像が表示されない

Reactプロジェクトでsrcフォルダにある画像を出力しようとしたら表示されない。
画像を出力しようとした<Image>コンポーネントはこんな感じ(chakra uiを使用)。
// Popup.jsの一部抜粋
<Image
boxSize="100px"
objectFit="cover"
src="../image/tanoshi.jpg" // 画像を参照
m={2}
alt="犬 楽しんでいる"
onMouseOver={() => popupMSG('.tanoshi','たのしいなぁ~')}
onMouseLeave={() => setPopup(false)}
/>
プロジェクトのファイル構成はこんな感じ。

どうチェックしても、パスの間違いということは無さそう。
Reactプロジェクトでsrcフォルダにある画像を参照するときはimportが必要
いろいろ調べた結果、Reactプロジェクトでsrcフォルダにある画像を参照するときにはimportが必要だと判明。
import DOG_TANOSHI_IMG from "../image/tanoshi.jpg"; // srcフォルダにある画像をimport
・・・中略・・・
<Image
boxSize="100px"
objectFit="cover"
src={DOG_TANOSHI_IMG} {// 画像のパスをimportした定義で参照}
m={2}
alt="犬 楽しんでいる"
onMouseOver={() => popupMSG('.tanoshi','たのしいなぁ~')}
onMouseLeave={() => setPopup(false)}
/>
srcフォルダにある画像を任意の名前で定義。
画像を参照するパス(src)には、その定義名で参照する。
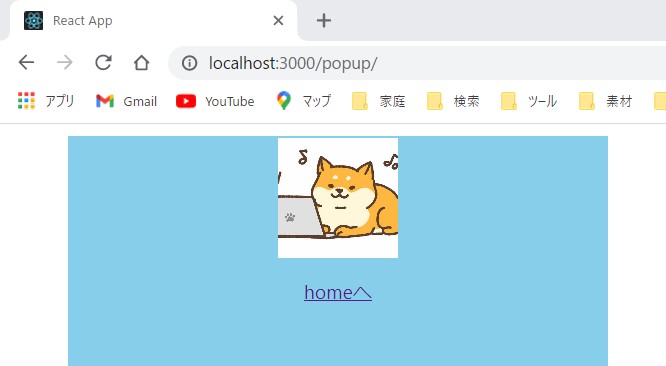
そうすると、画像が表示できます。


神谷
知っていれば、たいしたことありませんが、知らない私は結構ハマった。
publicフォルダにある画像を参照するする場合は、またやり方が違いますので、その方法は後程別記事でご紹介します。
公式マニュアルじゃわからん(蛇足だけど)
なんではまったかの言い訳です(別に読まなくても支障はありません)。
<Box boxSize='sm'>
<Image src='https://bit.ly/dan-abramov' alt='Dan Abramov' />
</Box>
上記のコードがchakra uiのImageコンポーネントに載っているサンプルコードなんです。
サンプルコードでは画像のパス(src)はネットから引っ張ってきているんですね。
srcフォルダから参照しているサンプルがないんです。
ネットの画像を参照するよりも、srcフォルダの画像を参照するパターンの方が多いと思うんですけど。


