シニア世代なのに、プログラミング学習始めました!
その最初の教材として、テックアカデミーの
を選ぶことに。
結構、順調に学習していたのですが、『7-2 背景の指定の応用』で躓きました。
最初は、とりあえず動画を見て疑問はスルーしてしまったのですが、どうも後味が悪い。
そこで、「はじめてのCSS入門講座」が終了した後のリベンジマッチ。
リベンジマッチによって、90%くらいは、完成しました。
同じところで突っかかる方も多いと思うので、ご参考でにとブログ記事にした次第です。

この記事だけを読んでも『7-2 背景の指定の応用』の学習はできません。「はじめてのCSS入門講座」『7-2 背景の指定の応用』の補足資料だと思ってください。
「はじめてのCSS入門講座」『7-2 背景の指定の応用』の概要
内容を簡単に言うと。
・小さな画像を並べたり、左右上下に位置を動かしたりする。
background-repeat、background-position
・文字の背景を固定したり、ウインドウと一緒に動かしたりする。
background-attachment
といったことを学習できます。
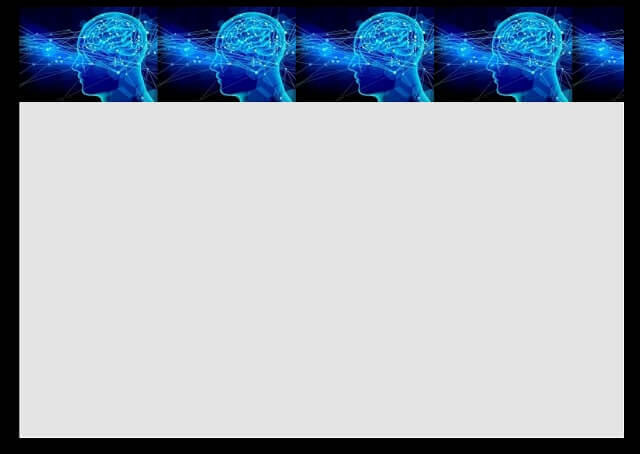
background-repeat、background-positionの学習(小さな画像を並べたり、左右上下に位置を動かしたりする学習)

background-repeatの学習の完成形画面

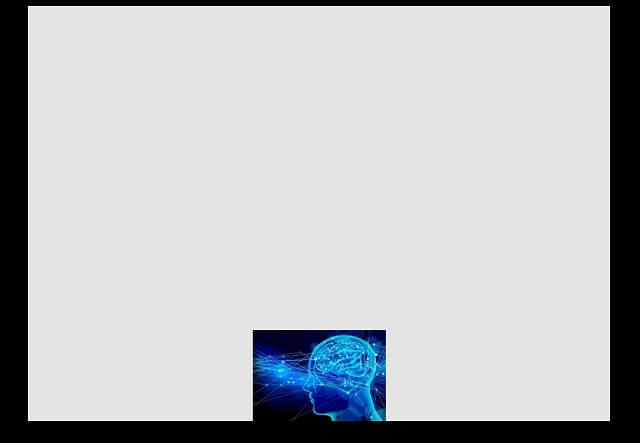
background-positionの学習の画面
『background-repeatの学習の画面』は、
「黒いブラウザの背景に、グレーの背景を重ねて、小さめの画像を並べて表示する。」という画面を自作したのをキャプチャーしました。
『background-positionの学習の画面』は、
「黒いブラウザの背景に、グレーの背景を重ねて、小さめの画像を色々なところに配置する(画像下の方に表示している)」という画面を自作したのをキャプチャーしました。
上記の画面以外にも、
・小さい画像を縦に並べる。
・小さい画像を右に配置する
などの操作も学びます。
background-repeat、background-positionの学習のコード
動画で紹介されたHTMLファイルとCSSファイルを使って表示してみると、何も表示されません。
真っ白です。
おかしい。
コーディングは、サンプルコードと全く同じなのに・・・。

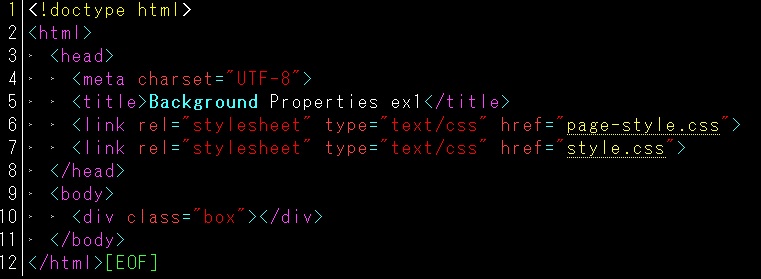
background-repeatの学習のindex.htmlのコード
そこで、index.htmlのコードをよく見てみると、page-style.cssというファイルをリンクしている。
どうやら、style.css以外にもpage-style.cssを読み込んでいる。
というわけで最終的な画面を参考に、page-style.cssを自分で作ることにしました。
page-style.css

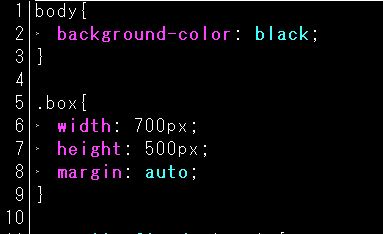
background-repeat、background-positionの学習のpage-style.css
まず、サンプルでは、一番奥の背景が黒いので、それを定義しました。
一番、奥の背景なので、bodyに定義。
body{
background-color: black;
}
そして、灰色のbox部分は
・エリア(class=”box”の部分にエリアを作る)
・box色(灰色)
・box位置(真ん中)
になるような定義をします。
.box{
width: 700px; ←横の大きさの指定
height: 500px; ←縦の大きさの指定
margin: auto; ←boxの位置
}
このコードを書いた、page-style.cssを作って、あとは動画の通りの操作をすれば、background-repeat、background-positionの学習は、上手くいくはずです。
background-attachmentの学習(文字の背景を固定したり、ウインドウと一緒に動かしたりする学習)

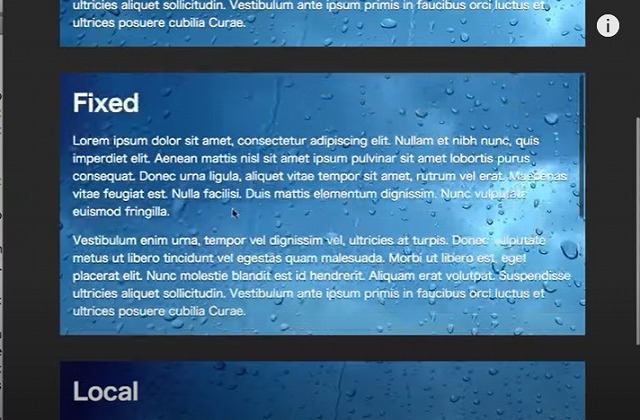
background-attachmentの学習の完成例(7-2 背景の指定の応用(CSSの背景)から引用)

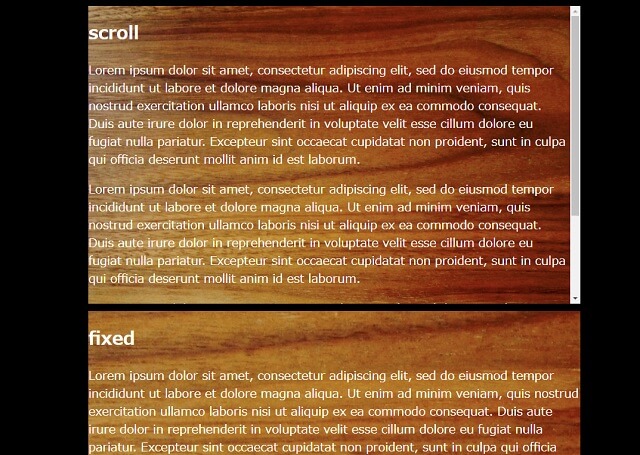
私の作成したbackground-attachmentの学習の最終画面
どんな画面か説明すると、
・一番後ろの背景が黒。
・その中に3つのboxがある。それぞれのboxの間には余白がある。
・それぞれのboxには、背景が張り付けられている。
・boxの文字はスクロールして見ることができる。
・それぞれのboxにポインタを持っていくと、スクロールバーが現れる。
という感じです。
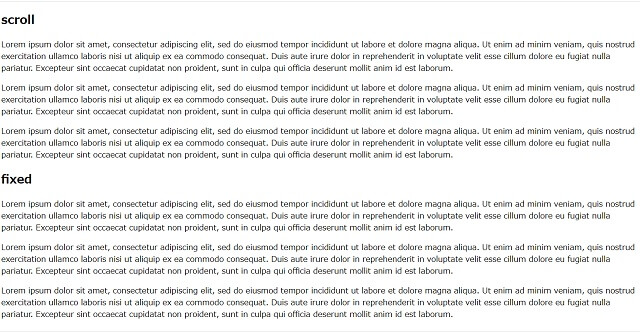
background-attachmentの学習の最初のコード例の画面

background-attachmentの学習の最初のコード例の画面
動画で紹介されたHTMLファイルとCSSファイルを使って表示してみました。
ただ、HTMLファイルを出力したというだけです。
何も修飾されていません。
ということで、page-style.cssを作り上げていきます。
一番後ろの背景を黒にする
一番、奥の背景なので、bodyに定義。
これは、background-repeat、background-positionの学習と同じです。
body{
background-color: black;
}
3つのボックスを定義
HTMLファイルで<div>タグに定義したboxのクラスは3つ(scroll,fixed,local)。
でも、index.htmlでは、全部divタグを使って一塊にしてあるので、divのタイプセレクタを使います。
div{
width: 50%; ← 横幅
height:400px; ← 縦幅
margin: 10px auto; ←ウインドウん真ん中に持ってきて、他のboxとは10pxの距離をとる。
background-image:url(‘img/0002.jpg’);
background-size: cover;
background-repeat: repeat;
overflow: auto;
}
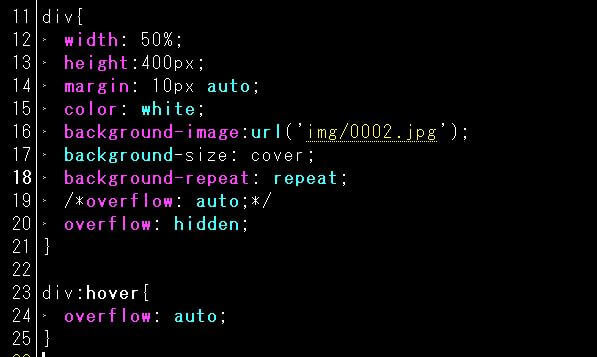
それぞれのboxには、背景が張り付けられている。
div{
width: 50%;
height:400px;
margin: 10px auto;
background-image:url(‘xxx/xxxx.jpg’); ←画像ファイルを定義
background-size: cover;←boxいっぱいを使って、画像を表示
background-repeat: repeat;←画面をスクロールしてもFixedボックスで背景画像が途切れないように、画像をリピートする。
overflow: hidden;
}
boxの文字はbox内に文字を収める
scroll,.fixed,.local {
width: 50%;
height:400px;
margin: 10px auto;
background-image:url(‘xxx/xxxx.jpg’);
background-size: cover;
overflow: hidden; ←文字をboxに収めているよう見見せるために、はみ出した部分は表示しない。
}
カーソルがboxの上に来た時に、スクロールを表示する
div:hover{
overflow: auto;
}
マウスカーソルが上にある状態のときに表示をする疑似クラス:hoverを使いました。
マウスカーソルがboxの上にくると、縦スクロールが表示されます。
page-style.css

background-attachmentの練習のpage-style.css
こんな感じになりました。
上記のコードの上の方に
body{
background-color: black;
}
が書いてあります。
これでほぼ、学習内容が要求しているコードが書けるでしょう。
最後に
目的とする画面から、cssを想像して、作ってみました。
ということで、テックアカデミーのものとは全く違う可能性は大ですね。
プログラミング学習を始めるにあたって、テックアカデミーさんの「はじめてのCSS入門講座」を学習する方が多いんじゃないかと思います。
今回の記事は、「他の方も私と同じところで悩んで、手が止まってしまうのではないか。」と思い、その方たちが先に進めるよう書いたつもりです。

プログラミング学習の役に立てたら嬉しいでね。Web系のプログラムは初めてなので、言葉遣いに難点があるかもしれませんが、ご勘弁のほどを。